Web页面UI交互事件的处理
基本原理
腾讯电子签提供了消息接口,在 iframe 集成的场景中,可以通过监听腾讯电子签前端页面postMessage发出的 UI 交互事件,在您自己的业务系统中进行处理。您的业务系统可以对电子签页面内的用户交互事件,进行响应。这样可以使您的业务系统与电子签页面,形成功能逻辑的闭环,给用户完整的体验。
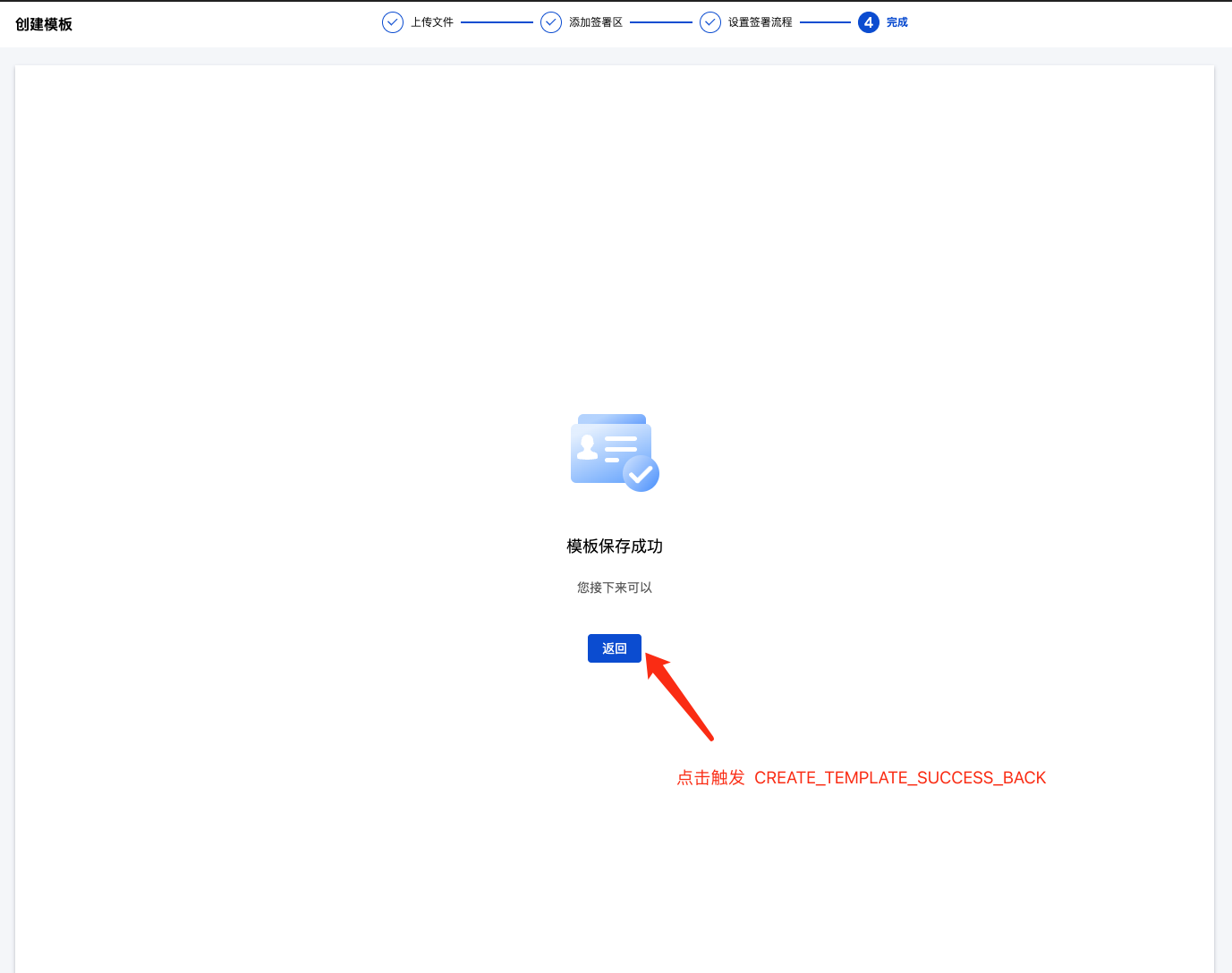
例如,当用户在创建模板页面中,完成创建的动作之后,会进入到创建成功的结果页。此时,用户点击“返回”按钮,腾讯电子签会通过postMessage派发一个消息给父级页面。父级页面接收到消息之后,可以跳转到自己业务系统内的其他页面。这样,就可以给用户连贯的操作体验,让腾讯电子签页面无缝的嵌入到您的业务系统中。
当前支持以下几种交互事件消息:
| 消息名称 | 触发页面 | 触发时机 | 相关接口 |
|---|---|---|---|
| CREATE_TEMPLATE_SUCCESS_BACK | 创建模板 | 创建模板提交成功之后,用户点击返回按钮触发 | 获取常规模块 web 页面 |
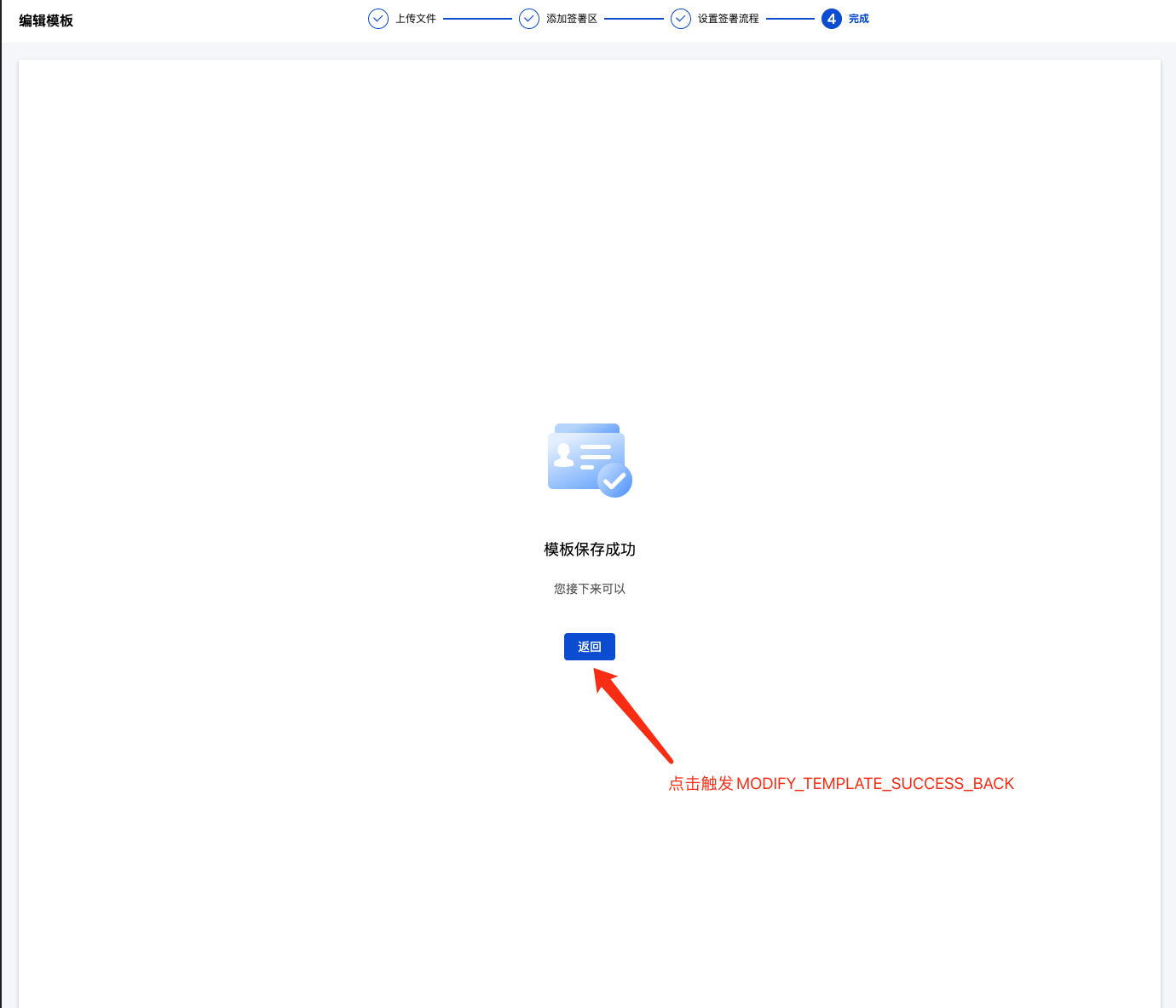
| MODIFY_TEMPLATE_SUCCESS_BACK | 编辑模板 | 编辑模板提交成功之后,用户点击返回按钮触发 | 获取常规模块 web 页面 |
| CREATE_SEAL_SUCCESS_BACK | 创建印章 | 创建印章成功(提交审核)之后,用户点击返回按钮触发 | 获取常规模块 web 页面 |
| CREATE_PREPARE_FLOW_SUCCESS_BACK | 预发起合同页面 | 文件/模板发起合同成功之后,用户点击返回按钮触发 | 获取发起合同 web 页面 |
| CREATE_BATCH_SIGN_FLOW_SUCCESS_BACK | 企业签署合同页面 | 所有合同签署成功之后,用户点击返回按钮触发 | 获取企业签署合同 web 页面 |
UI 交互消息开关
在电子签界面上,需要依赖消息通信进行响应的按钮是默认隐藏的。为了防止用户在按钮上点击触发之后,父级页面没有响应,导致用户感到困惑。所以,开发者需要先通过代码配置,将对应的消息开关打开,页面上按钮才会显示。
UI 交互消息的开关配置,也是通过postMessage的方式,进行父子页面通信。需要由业务系统(父级页面)发起,执行postMessage,发送一个类型为UI_MESSAGE_CONFIG的消息至电子签页面。电子签页面接收到这个消息之后,就会动态的显示页面上的可交互元素。
需要注意,UI_MESSAGE_CONFIG的消息,需要在电子签页面发送PAGE_LOADED事件消息之后,再回传给电子签页面。PAGE_LOADED事件消息,表示电子签的页面初始化加载已经完成。
API
UI_MESSAGE_CONFIG的消息数据格式如下:
MessageData
| 名称 | 类型 | 必选 | 描述 |
|---|---|---|---|
| messageType | String | 是 | 此处取值 UI_MESSAGE_CONFIG, 必填 |
| config | UIMessageConfig | 否 | UI 交互事件消息的配置,可配置对应的消息是否开启 |
UIMessageConfig
| 名称 | 类型 | 必选 | 描述 |
|---|---|---|---|
| CREATE_TEMPLATE_SUCCESS_BACK | 'on'|'off' | 否 | 创建模板页面提交成功返回消息是否启用,如果启用会显示页面上的交互按钮 |
| MODIFY_TEMPLATE_SUCCESS_BACK | 'on'|'off' | 否 | 编辑模板页面提交成功返回消息是否启用,如果启用会显示页面上的交互按钮 |
| CREATE_SEAL_SUCCESS_BACK | 'on'|'off' | 否 | 创建印章页面成功返回消息是否启用,如果启用会显示页面上的交互按钮 |
| CREATE_PREPARE_FLOW_SUCCESS_BACK | 'on'|'off' | 否 | 发起合同页面成功返回消息是否启用,如果启用会显示页面上的交互按钮 |
| CREATE_BATCH_SIGN_FLOW_SUCCESS_BACK | 'on'|'off' | 否 | 所有合同签署成功之后,用户点击返回按钮触发 |
页面和代码示例
代码示例
参考接口:获取常规模块 web 页面的 API
对于通用的可嵌入页面,其中创建印章、创建模板、修改模板可以支持在数据保存之后,用户点击返回按钮,触发事件消息。
以创建模板页面为例,以下是 React 组件的示例代码。
import React, { useRef } from 'react';
const Iframe = ({ src }) => {
const iframeRef = useRef();
useEffect(() => {
const handler = evt => {
// 通过origin判断消息来源于电子签域名
if (evt.origin !== 'embed.qian.tencent.com') {
return;
}
// 通过messageType判断场景类型
if (evt.data.messageType === 'PAGE_LOADED') {
// PAGE_LOADED页面加载完成事件
// 向子页面(电子签页面)发送消息UI_MESSAGE_CONFIG,开启对应事件的开关
iframeRef.current.contentWindow.postMessage({
messageType: 'UI_MESSAGE_CONFIG',
config: {
CREATE_TEMPLATE_SUCCESS_BACK: 'on', // 创建模板页面成功返回事件
MODIFY_TEMPLATE_SUCCESS_BACK: 'on', // 编辑模板页面成功返回事件
CREATE_SEAL_SUCCESS_BACK: 'on', // 创建印章页面成功返回事件
CREATE_PREPARE_FLOW_SUCCESS_BACK: 'on', // 发起合同页面成功返回事件
CREATE_BATCH_SIGN_FLOW_SUCCESS_BACK: 'on', // 所有合同签署成功返回事件
},
}, evt.origin); // 需指定域名 或 设置为 '*'
}
if (evt.data.messageType === 'CREATE_TEMPLATE_SUCCESS_BACK') {
// 用户点击了返回按钮,处理你的自定义逻辑。此处是示例,跳转会自己业务系统的template-list页面
window.location.href = '/template-list';
}
};
window.addEventListener('message', handler); // 绑定消息的监听
return () => {
// 注意要记得解绑
window.removeEventListener('message', handler);
};
}, []);
return <iframe ref={iframeRef} src={src}></iframe>;
};
export default Iframe;
创建模板页面

编辑模板页面

创建印章页面

发起合同页面

批量签署页面

API
CREATE_TEMPLATE_SUCCESS_BACK, MODIFY_TEMPLATE_SUCCESS_BACK, CREATE_SEAL_SUCCESS_BACK, CREATE_PREPARE_FLOW_SUCCESS_BACK事件携带的参数格式如下:
MessageData
| 名称 | 类型 | 必选 | 描述 |
|---|---|---|---|
| messageType | String | 是 | 消息类型,通过postMessage接口发出;登录失效的场景值为NOT_LOGIN |
| action | String | 是 | 对应的 API 接口的 Action, 可选值有ChannelCreateEmbedWebUrl、ChannelCreatePrepareFlow |
| embedParams | EmbedParams | 否 | 仅在 action 为 ChannelCreateEmbedWebUrl 时生效。当前用户所在可嵌入页面的参数 |
EmbedParams
| 名称 | 类型 | 必选 | 描述 |
|---|---|---|---|
| EmbedType | String | 是 | WEB 嵌入资源类型,取值范围:CREATE_SEAL 创建印章,CREATE_TEMPLATE 创建模板,MODIFY_TEMPLATE 修改模板 |
| BusinessId | String | 否 | WEB 嵌入的业务资源 ID,EmbedType 取值 MODIFY_TEMPLATE 时,必有 BusinessId |
