跳转电子签小程序
1.自有小程序跳转电子签小程序
官方参考示例:wx.navigateToMiniProgram
如果自有小程序的业务功能在Webview里面,需先跳转到自有小程序的原生页面,再从原生页面跳转到电子签小程序。
示例代码:
1.在需要跳转的小程序页面的 js 文件中添加代码,例如:
onTapJumpMiniProgram: function() {
wx.navigateToMiniProgram({
appId: 'wxa023b292fd19d41d', // 电子签appId; 联调时, 请使用demo小程序appId: 'wx371151823f6f3edf'
path: 'pages/home/index', // 跳转的页面路径,可选,默认跳转到目标小程序首页; 签署时,需使用后台API返回的完整链接(类似pages/guide?id=xxx&foo=bar)
extraData: { // 需要传递给目标小程序的数据,可选;签署时,腾讯电子签小程序未使用到该参数
foo: 'bar'
},
envVersion: 'release', // 跳转正式或demo小程序,都需要传 'release'
success(res) {
// 成功跳转到目标小程序后的回调函数
},
fail(res) {
// 跳转失败的回调函数
}
})
}
其中小程序的原始 Id 如下,或者查看小程序信息自助获取。
| 小程序 | AppID | 原始 ID |
|---|---|---|
| 腾讯电子签(正式版) | wxa023b292fd19d41d | gh_da88f6188665 |
| 腾讯电子签 Demo | wx371151823f6f3edf | gh_39a5d3de69fa |
2.在需要进行跳转的按钮上添加一个点击事件,例如:
<button bindtap="onTapJumpMiniProgram">跳转到目标小程序</button
>,注意拉起小程序拉起小程序需要用户点击,且不要使用异步调用!
3.如果需要使用半屏方式拉起,详情参考 wx.openEmbeddedMiniProgram(Object object) | 微信开放文档 注意调用方式需在用户点击事件中立刻同步调用,参数见普通跳转。同时,需参考“打开半屏小程序-使用限制”向腾讯电子签小程序发起申请。
4.签署完成后,业务小程序监听返回事件。监听小程序 App onShow 事件,判断 referrerInfo.appId 为腾讯电子签小程序的 appId ,也可以处理 referrerInfo.extraData 。请参考小程序官方文档 wx.onAppShow 。
用户点击“返回应用”按钮时,返回给业务小程序 referrerInfo.extraData 的TS类型定义如下:
// 签署、填写、拒签,返回格式如下
{
flowId: string,
action: 'fill' | 'sign' | 'reject_fill' | 'reject_sign' | 'view' | '',
result: 'success' | 'fail' | '',
from: 'tencent_ess'
}
注意: 有的场景不包含上面的所有字段。比如,批量签署或开通自动签,无flowId。如果用户点击右上角关闭(X)按钮关闭返回业务小程序,将无 referrerInfo.extraData 内容。
2.自有公众号跳转电子签小程序
自有公众号跳转电子签小程序有三种方式:
2.1.公众号菜单中跳转
在自己的公众号中关联电子签小程序,可以通过在菜单中配置小程序链接。参考以下步骤:
第一步:登陆自己的公众号后台 https://mp.weixin.qq.com
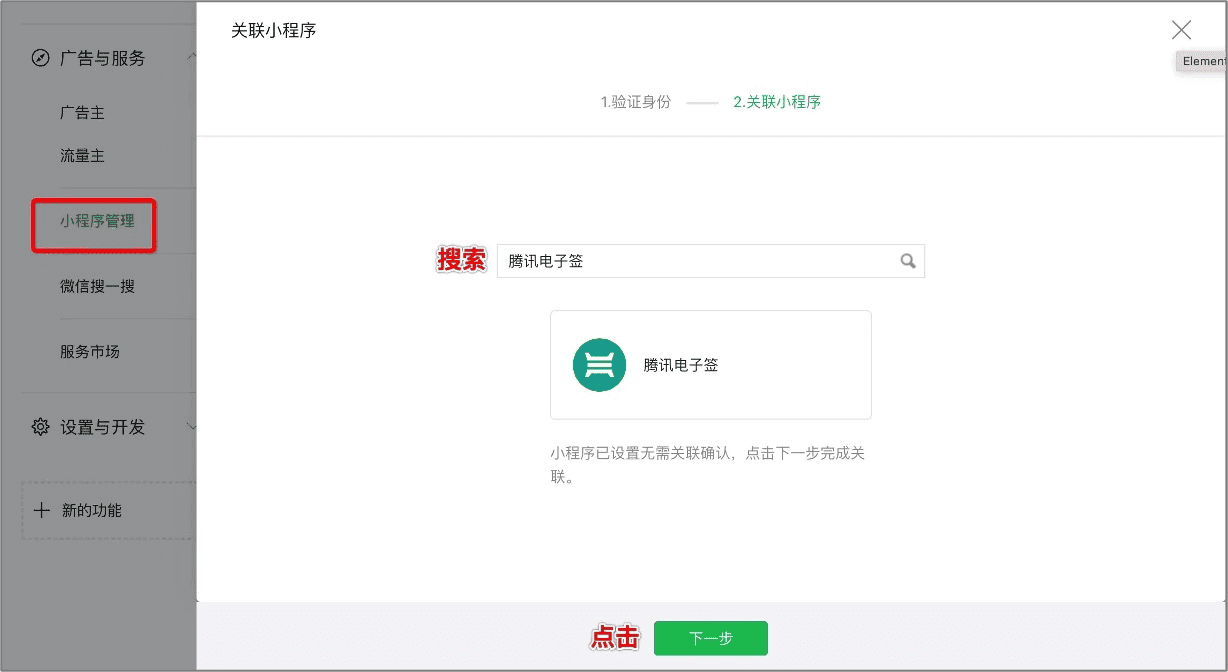
第二步:微信公众号管理员在 【广告与服务>小程序管理>添加>关联小程序】中搜索并关联「腾讯电子签」小程序
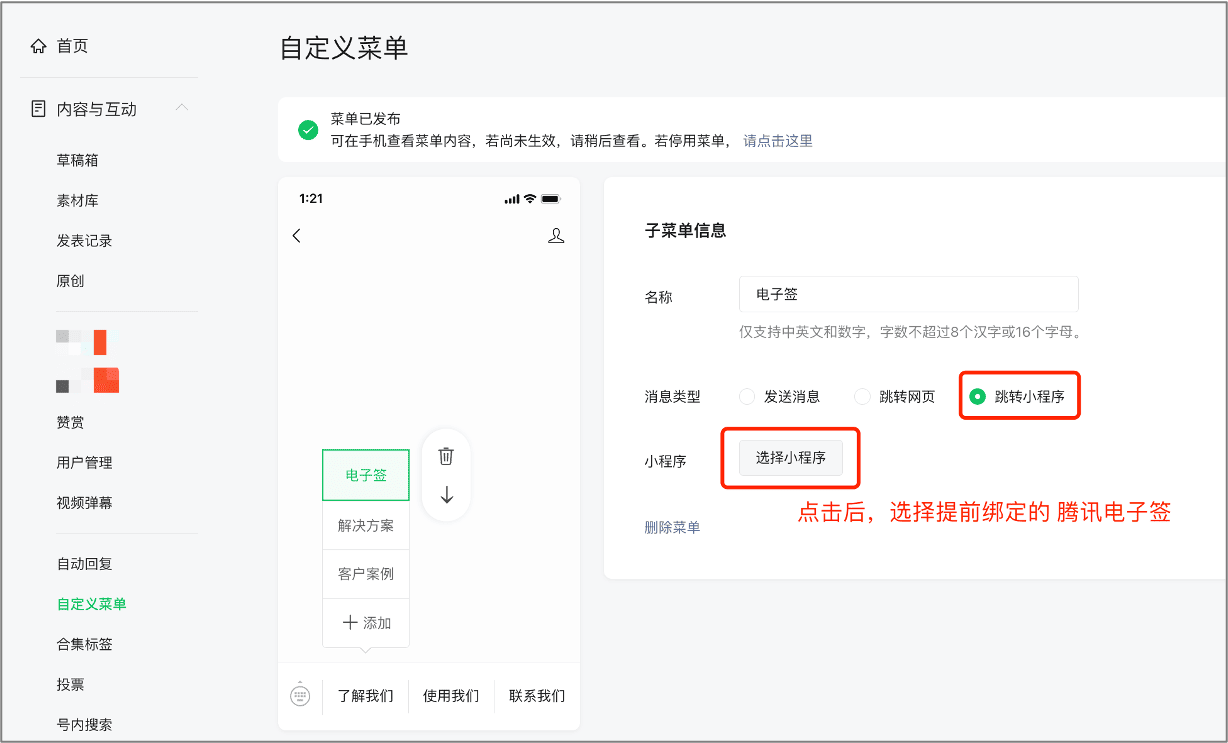
 第三步:在【内容与互动>自定义菜单】中选择一个子菜单,其消息类型选择「跳转小程序」,选择「腾讯电子签小程序」后保存并发布,即可完成快捷跳转设置
第三步:在【内容与互动>自定义菜单】中选择一个子菜单,其消息类型选择「跳转小程序」,选择「腾讯电子签小程序」后保存并发布,即可完成快捷跳转设置

2.2.公众号文章中跳转
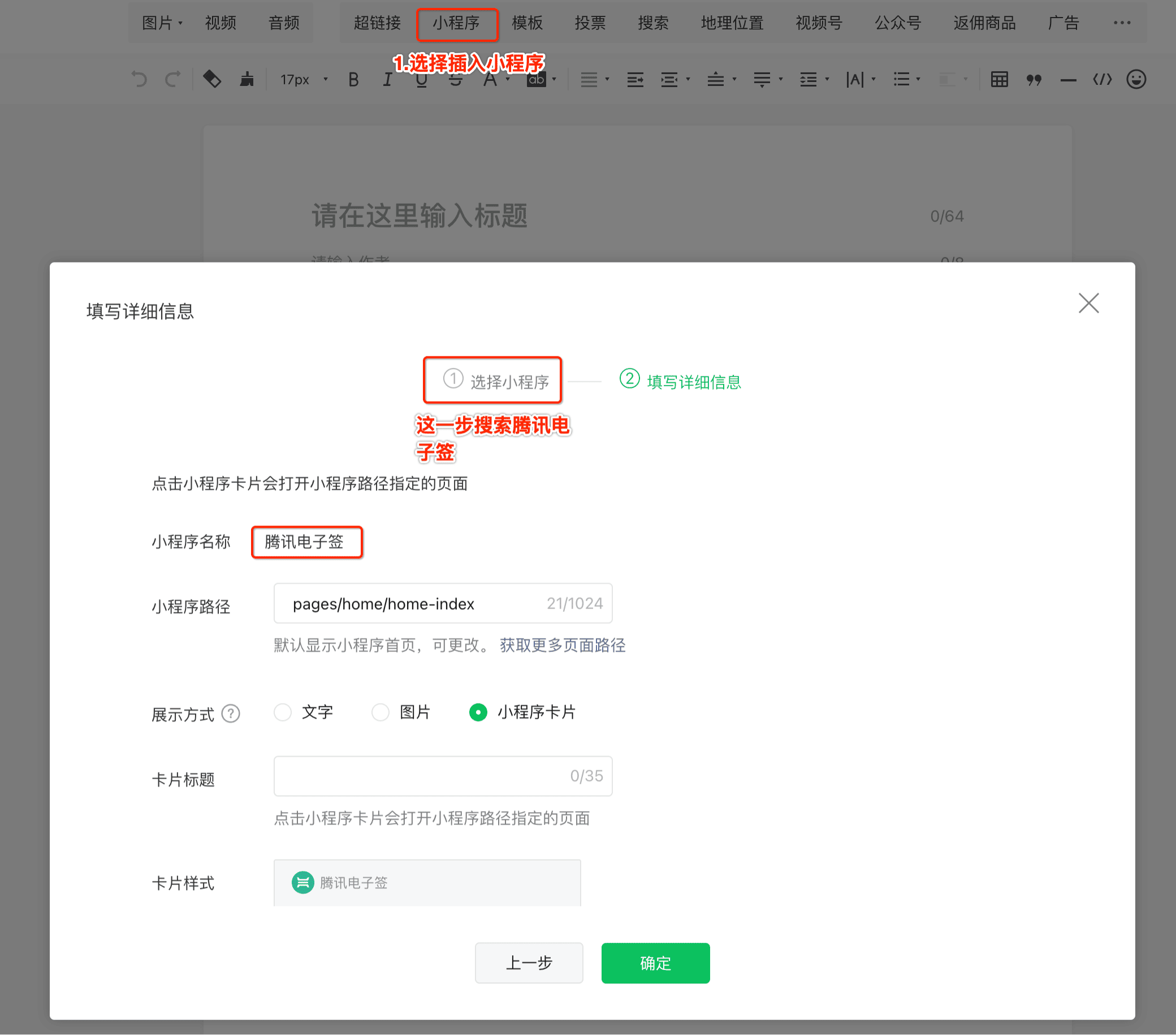
在公众号文章中添加小程序,参考以下文档:

获取小程序路径的方式,请参考文档 - 关于小程序路径 path 的获取
2.3. 公众号 H5 中跳转
如果您具备研发能力,有自己公众号内的 h5,可以在业务页面中嵌入微信开放标签 wx-open-launch-weapp 或电子签 h5 静态网址,拉起腾讯电子签小程序。
使用微信开放标签 wx-open-launch-weapp 时,获取签署链接接口的 Endpoint 参数设置为 APP ,同等于 自有小程序跳转电子签小程序 。
参考 微信网页开发-开放标签跳转小程序 或 自有 H5 跳转电子签小程序
3.自有 APP 跳转电子签小程序
官方参考文档:功能介绍 | 微信开放文档
官方接入指南:Access_Guide/iOS.html | Access_Guide/Android.html 注意,该跳转方式需要 开发者在微信开放平台账号下申请移动应用并通过审核后,才可获得移动应用拉起小程序功能权限。
接入步骤
1.申请移动应用并通过审核后,接入微信 SDK,下载地址请参考官方文档,Android 和 iOS 的接入方式都有明确说明。
2.参考关于小程序路径 path 的获取,获取小程序的 path 路径。
3.举个例子,Android 端 App 拉起小程序的代码片段
String appId = "wxa023b292fd19d41d"; // 填调用方移动应用(App)的 AppId,非小程序的 AppID
IWXAPI api = WXAPIFactory.createWXAPI(context, appId);
WXLaunchMiniProgram.Req req = new WXLaunchMiniProgram.Req();
req.userName = "gh_da88f6188665"; // 填目标小程序原始id
req.path = "pages/home/index"; // 跳转的页面路径,可选,默认跳转到目标小程序首页; 签署时,需使用后台API返回的完整链接(类似pages/guide?id=xxx&foo=bar)
req.miniprogramType = WXLaunchMiniProgram.Req.MINIPTOGRAM_TYPE_RELEASE; // 可选; 但带上改参数时,必需传正式版
api.sendReq(req);
上述代码可以拉起电子签小程序,如果需要接收小程序回调返回,可以详细查看微信官方文档。
用户主动点击“返回应用”按钮时,App中可接收到微信返回的消息,消息内容为“1.自有小程序跳转电子签小程序”返回应用数据的JSON字符串,即JSON.stringify(referrerInfo.extraData)。
4.自有 H5 跳转电子签小程序
这种接入方式可以实现在业务方的 h5 中直接进入电子签小程序签署页签署用户合同,前提条件是,是需要业务方先通过接口获取电子签签署 H5 链接,电子签签署 H5 链接获取方式.
注意,该方式需要业务方后端集成电子签 API 的方式来调用,前端获取到跳转电子签小程序的 h5 链接之后,可以嵌入自有 h5 流程
代码示例
// 定义获取电子签 H5 签署链接 URL 的函数
async function getElectronicSignUrl() {
const response = await fetch('/api/getSignUrl'); // 假设业务端后台封装的获取签署链接的接口为 /api/getSignUrl
const data = await response.json(); // 假设返回的数据格式为 JSON
return data.url; // 返回电子签 H5 签署链接 URL
}
// 在页面加载完成时执行的函数
async function onPageLoaded() {
const url = await getElectronicSignUrl(); // 获取电子签 H5 签署链接 URL
// 将 URL 放到一个 <a> 标签的 href 属性中
document.querySelector('#signLink').setAttribute('href', url);
}
5.关于小程序路径 path 的获取
小程序的路径建议您通过腾讯电子签提供的 API 动态获取。这样可以永久的保证路径为最新。防止出现小程序路径迁移或失效,导致无法打开小程序的问题。
可通过以下的接口获取到小程序路径: