背景介绍
为了让客户更加便捷地体验App的集成效果,腾讯电子签在《电子签在劳务派遣场景下的集成应用》的基础上,进一步丰富了内容并扩展了功能。腾讯电子签为客户提供了一个全新的App嵌入H5的示例程序(demo),以实现电子签合同签署的功能。
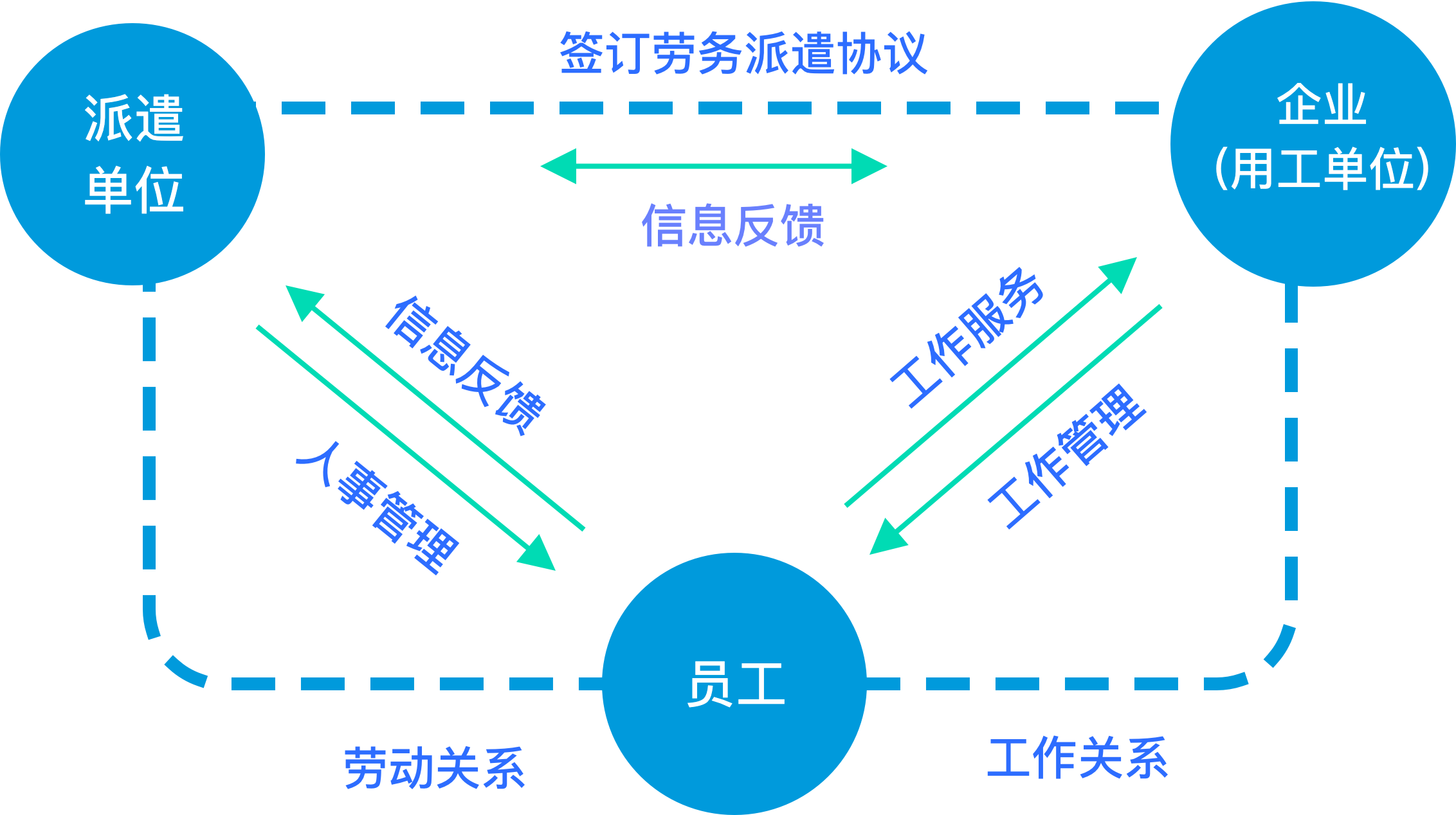
在这个示例程序中,用户可以直观地感受到腾讯电子签在劳务派遣场景下的实际应用效果。通过将电子签功能嵌入到App中,劳务派遣企业和求职者可以轻松完成合同签署,大大提高了办事效率。同时,这种集成方式也为其他场景提供了借鉴,展示了腾讯电子签在各种场景下的广泛适用性。






 通过
通过